In today i going to teach you all how to create a easy typography art by using the Photoshop. In this tutorial i will using the Apple Macintosh Operating system and Adobe Photoshop CS5 some of the part may little bit different from other operating system, if you has hard time to find it on another operating system you may leave the comment i will try to figure out the problem.
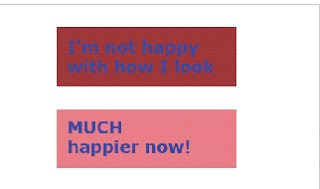
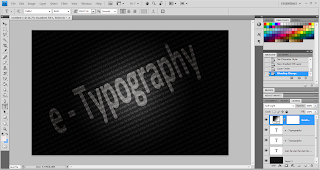
After all the step has gone through you may getting the same result as the below image.
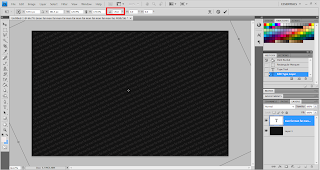
Step 1 Create a new file with 500 pixel width and 400 pixel high, with the white background.
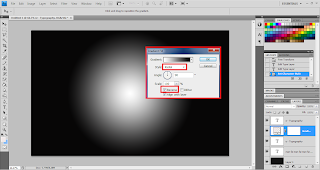
Step 2 Use Gradient Tool in the photoshop to make a background look like the above.
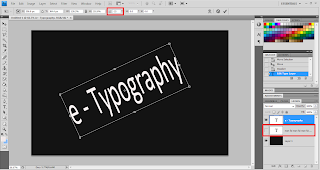
Step 3 Use Type tools to write the a world according to your wish, and set the text color to the #2bbefe
Step 4 Hold the command + Select text layer which look like above.
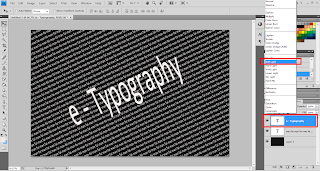
Step 5 go to Edit -> Copy merged, and Create a new layer, then paste in on the layer 1.
Step 6 Select the layer 1 and go to the Layer -> Layer Style -> Blending Option, set according to the image below.
After set up all the setting on the above, end of the result will be shown below.
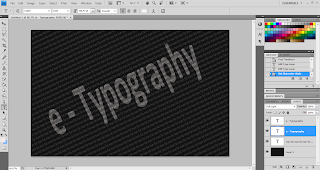
On the next step, with be same as the step 4 and 5. Hold command/CTRL + Select layer text, goto Edit -> Copy merged and paste on the new layer that will be layer 2. After that change the text color to the while by using Paint Bucket Tool. As the below will be the result after the complete.
Step 8 Add a vector mask on the Layer 2 and use pencil Tool to erase some area in Layer 2 mask, like this.
Step 9 Right Click -> Apply Layer Mark and use Filter -> Stylize -> Diffuse on the layer 2.
Step 10 Select the Layer 2 again and goto Edit -> Transform -> Rotate 90 CW. Then, use Filter -> Stylize -> Wind, set it as Method to Wind and Direction to From the Right.
Step 11 Rotate the back the Layer 2, to rotate back by select Edit -> Transform -> Rotate 90 CCW.
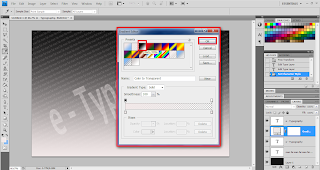
Step 12 Select the layer 2 and goto the Layer -> Layer Style -> Blending Option, set according to the image below.
Step 13 Select the Layer 2 by hold down the Command key + Select the layer text.
Step 14 Goto Edit -> Copy Merged, Create a new Layer that is Layer 3, past on it and change it from normal to the Overlay.
Step 15 Download the below image by click on it and paste it on your Photoshop.
Step 16 select the layer 3 change it from the Normal to the Soft Light.
Step 17 Congratulation you has create your own typography art.
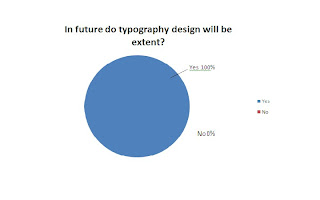
 Yes -100%-2 Votes (Blue)
Yes -100%-2 Votes (Blue)